Google leaked its own design process for Material 3 Expressive
What you need to know
- Google accidentally published a blog post for Material 3 Expressive ahead of its official reveal.
- Material 3 Expressive is intended to improve usability while improving Android’s coolness factor, which should entice users to switch.
- The company will share more about Material 3 Expressive at Google I/O 2025 later this month.
Google is gearing up to reveal Material 3 Expressive at I/O 2025 later this month, but it accidentally shared its research and design process for the user-interface design shift ahead of time. A blog post published early, captured by the Wayback Machine, gives us a sneak peek at the future of Android design, and why it’s getting more “expressive” (via 9to5Google).
The conversation started in 2022, when a Google research intern questioned why Material Design apps all started looking the same, and “boring.” That led to 46 individual studies with over 18,000 total participants over three years, all trying to figure out how Material Design in Google apps could be improved. In the end, Material 3 Expressive is “both beautiful and highly usable,” per the company.
“Material 3 Expressive principles are rooted in solid research and built on longstanding usability best practices, so designers can confidently use these new components and principles, knowing they’re building something that will be easy to use and that people can connect with,” the blog post explains.
Google says expressive designs are cool
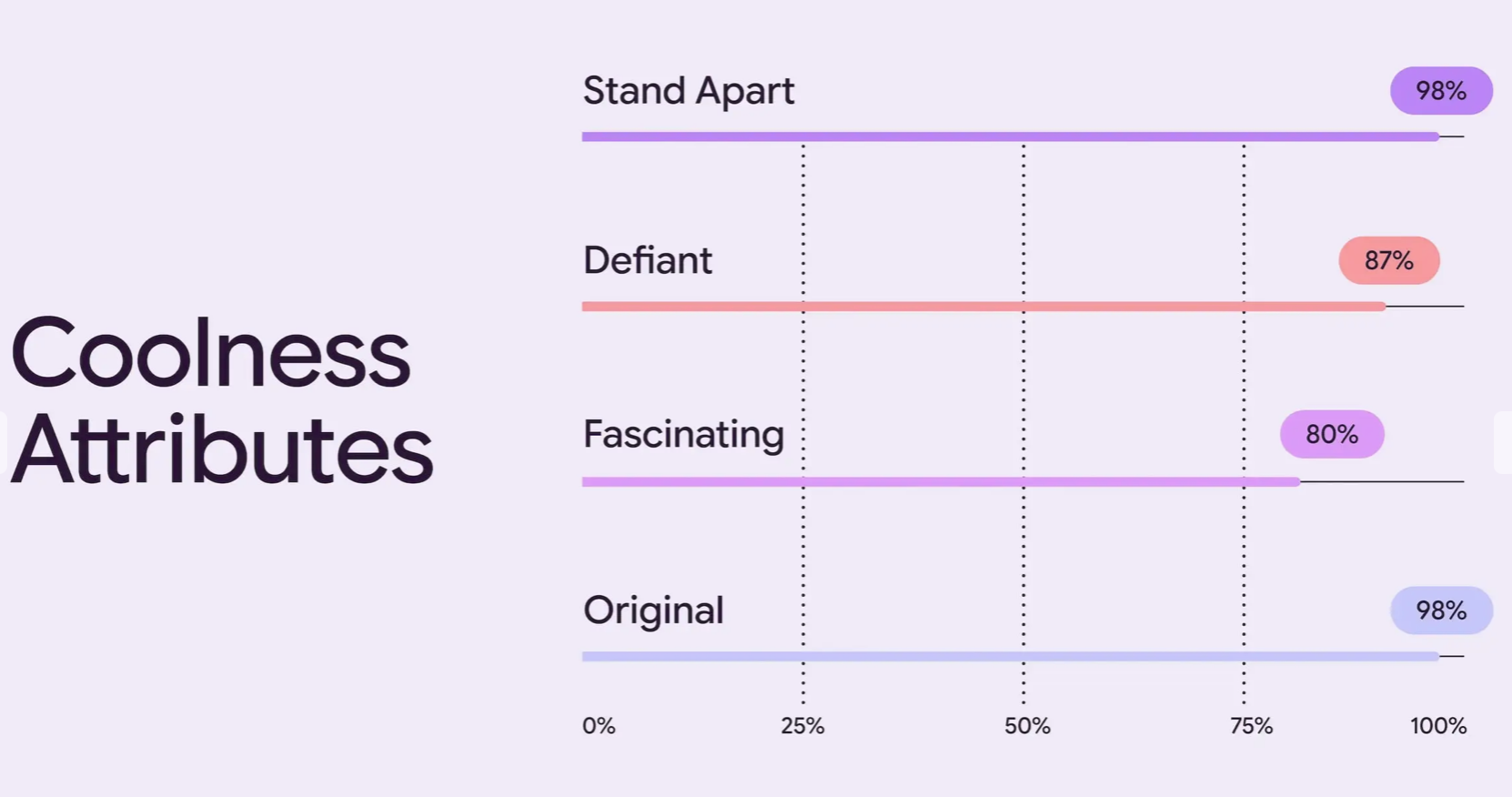
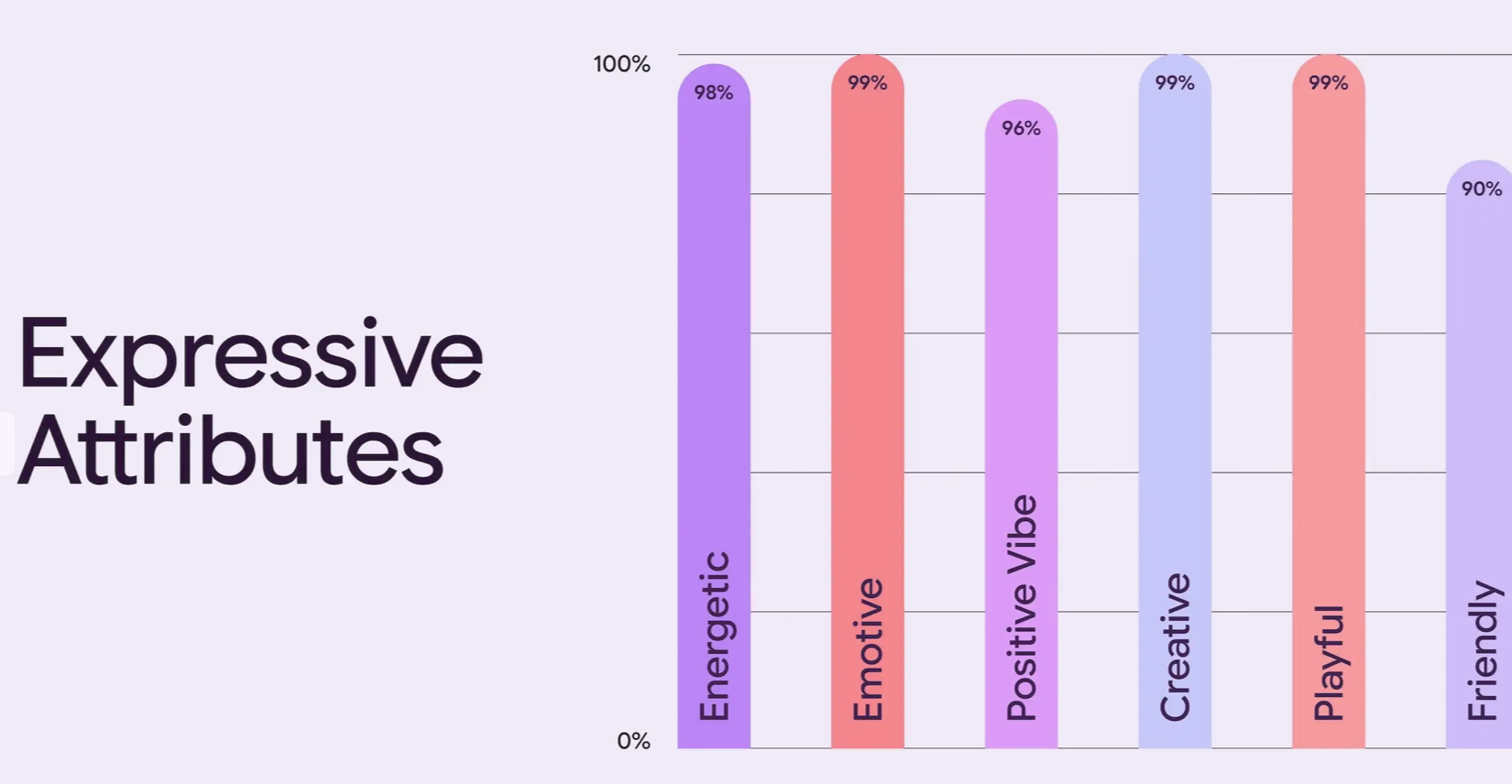
Google’s blog post reveals that its studies found that Material 3 Expressive design resulted in a higher perception of “brand coolness.” The company claims that the coolness factor has a direct correlation to behavioral intent. In other words, Google thinks a “cool” Material 3 Expressive could push users to switch to Android.
Here’s a quick rundown of Google’s other findings about Material 3 Expressive:
- Google found a 32% increase in subculture perception, “which indicates that expressive design makes a brand feel more relevant and ‘in-the-know.'”
- The company’s research also showed a 34% increase in modernity, “making a brand feel fresh and forward-thinking.”
- The studies also pointed to a 30% increase in rebelliousness, “suggesting that expressive design positions a brand as a bold and innovative leader, willing to break from convention.”
The company’s research studies for Material 3 Expressive included the following focus areas:
- Eye tracking: Analyzing where users focused their attention
- Surveys and focus groups: Gauging emotional responses to different designs
- Experiments: Gathering sentiment and preferences
- Usability: Seeing how quickly participants could understand and use an interface
Google’s blog post directly compares Material 3 Expressive to Apple’s iOS Human Interface Guidelines. “We have found that well-applied expressive design is strongly preferred by people of all ages over non-expressive design that followed the iOS Human Interface Guidelines, with that preference being particularly strong—up to 87%—among 18-24 year olds,” the company writes.
What’s changing in Material 3 Expressive?
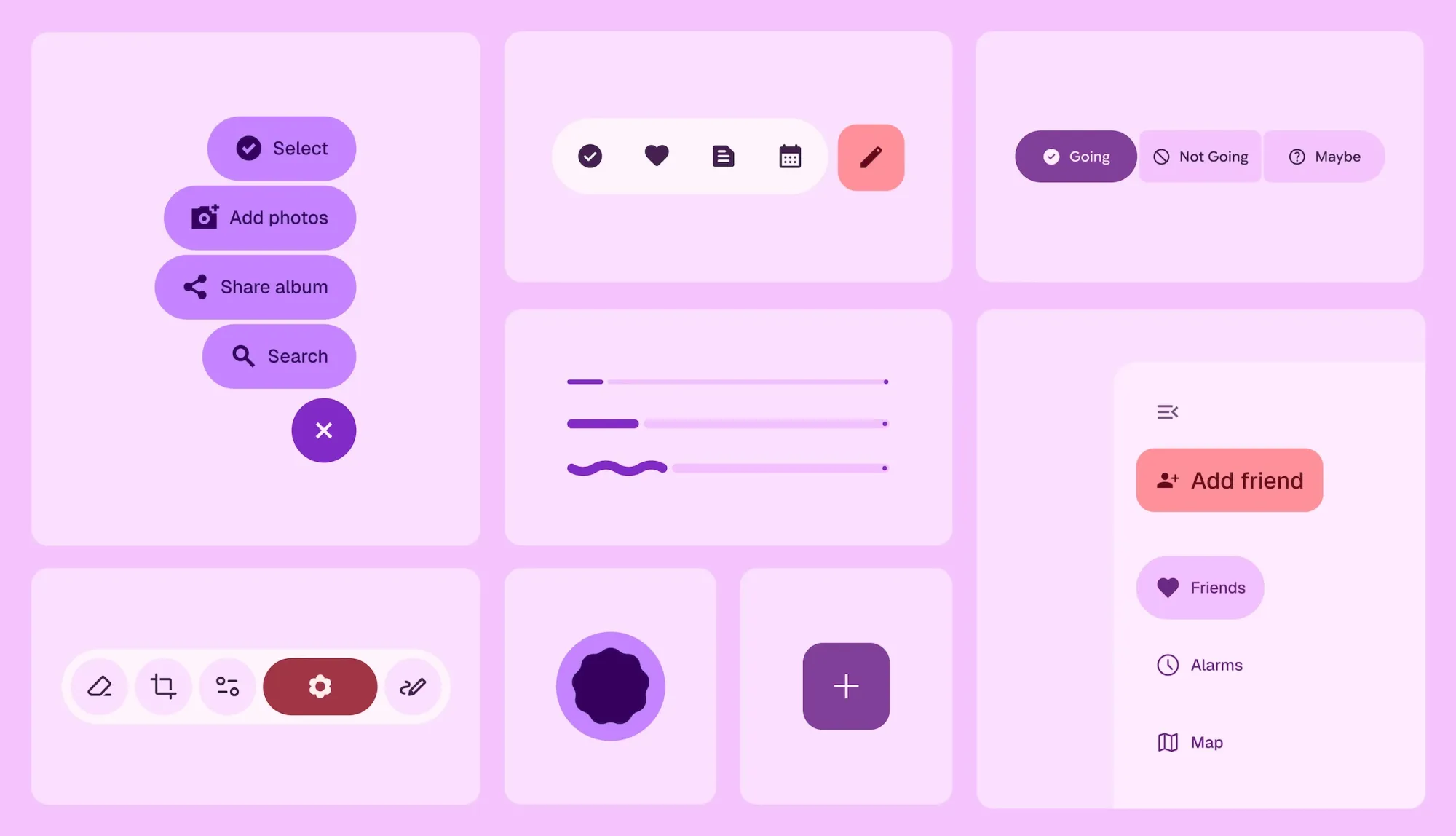
The early Material 3 Expressive blog post shows many examples of how the design language can be used, but it isn’t necessarily indicative of the exact changes we’ll see in future Android updates. A few design elements we can expect to see appear later on are floating toolbars and accent coloring that make “key actions stand out.”

Additionally, the Material 3 Expressive elements were designed with accessibility in mind, as the design guidelines exceed the minimum standards for tap target size and color contrast. The team also made sure to make the design language feel premium while remaining “expressive.”
If you’d like a glimpse of how Material 3 Expressive will directly impact Android’s UI and UX, there’s a leaked version of the new battery status indicator that serves as a neat preview.
Google’s Material 3 Expressive tips for app developers
The company concludes its blog post by warning developers that expressive design is not “a one-size-fits-all solution.” While it works in some situations, it might not be the best choice in others. Google gives the example of how Material 3 Expressive is great for a music app, but not a banking app. In the end, Google says designers need to “respect well-established UI patterns and standards.”
Here is a full list of tips provided by Google to product designers:
- Start experimenting: Dive into the updated Material 3 Design Kit for Figma and start playing with the expressive design options.
- Try the tactics: Explore using the seven expressive design tactics [deep link to tactics section of blog post], while also tailoring your UI to support core user journeys.
- Be intentional and start from user need: While there was broad appeal for vibrant expressive design, a strong minority of users preferred calmer, less intense versions. Always start with what your users need. Work to understand their requirements and critical user journeys before determining the right choice of tactics and components.
- Prioritize functionality: Don’t compromise your product’s core functionality for visual flourishes. No amount of emotion can compensate for a lack of clarity.
- Follow accessibility standards: Ensure your expressive designs adhere to established guidelines for color contrast, screen reader compatibility, navigation, and other best practices for accessibility.
- Iterate, iterate, iterate: Use research to identify the right use of our tactics to find the balance between coolness and familiarity or playfulness vs. professionalism. Our design scales can give you a headstart. And don’t forget critical usability research to ensure you haven’t gone too far.
Google is hosting a Material 3 Expressive session at Google I/O 2025, a developer conference happening later this month. We’ll likely learn more about Material 3 Expressive at the event, or at The Android Show’s preview shortly before the event.
Here’s everything you need to know about how to watch Google I/O 2025, and how much you should care.
















Post Comment